Building investing tools for early-stage healthcare startups
Role: Head of Design / Timeline: Q4 2019 - Q3 2020
AngelMD is a multi-sided platform focused on the future of medical science and innovation
Startups.
The reason why the marketplace exists. We built this product so early-stage healthcare startups had the chance to get in front of seasoned physicians and investors.
Physicians.
Physicians are a critical part of the investment process as they provide the expertise that can act as an investment indicator.
Investors.
Investors are another critical aspect of the platform. They’re the whole reason the product exists. Without their help, the amazing healthcare startups would not survive getting to market.
Rebuilding the product from the ground up
-
Improved look and feel to generate momentum
Gave the website and product a boost with an updated look and feel. Rebuilt the design system to promote speed and efficiency for engineering to build, product, and marketing to iterate.
-
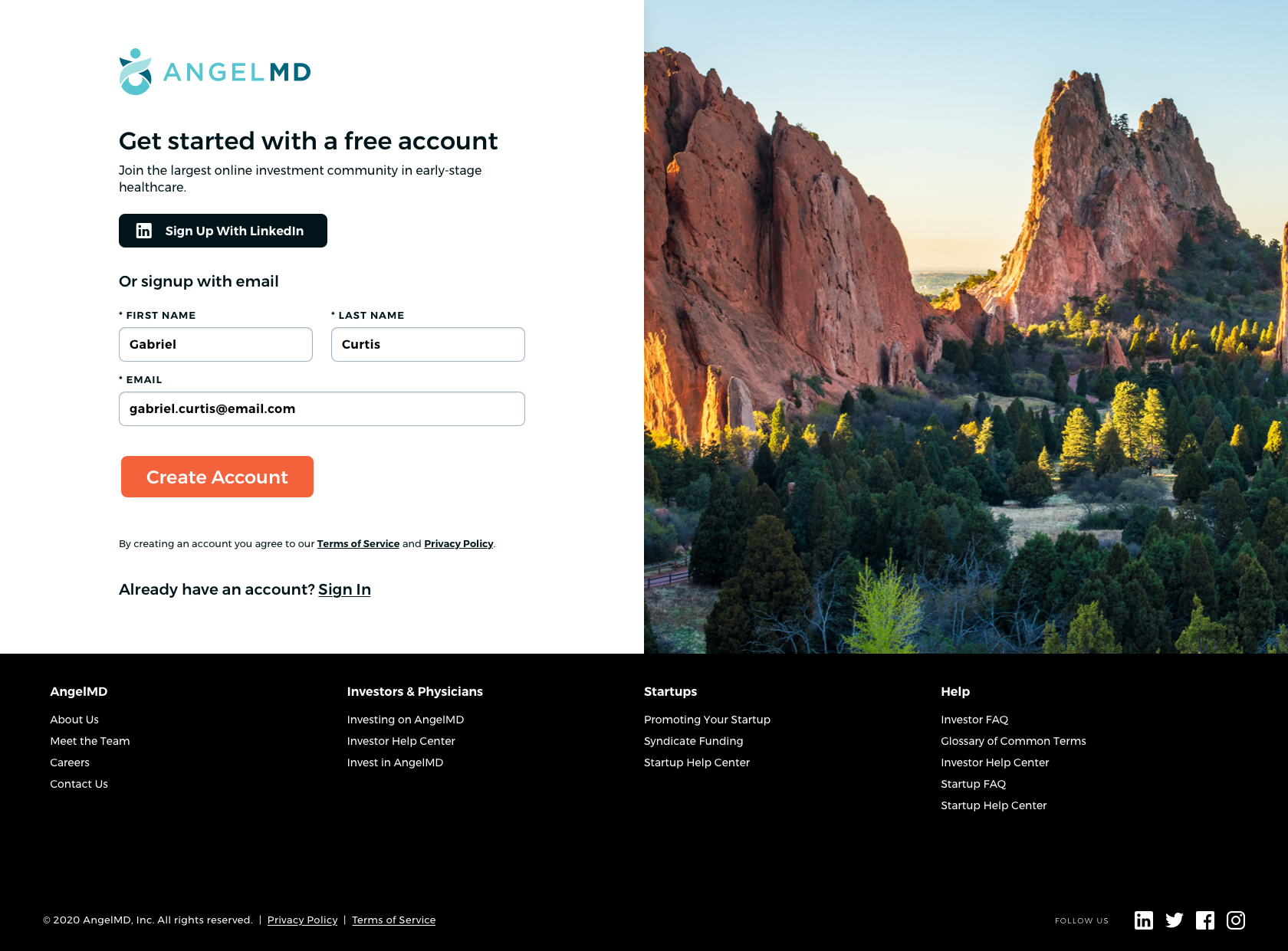
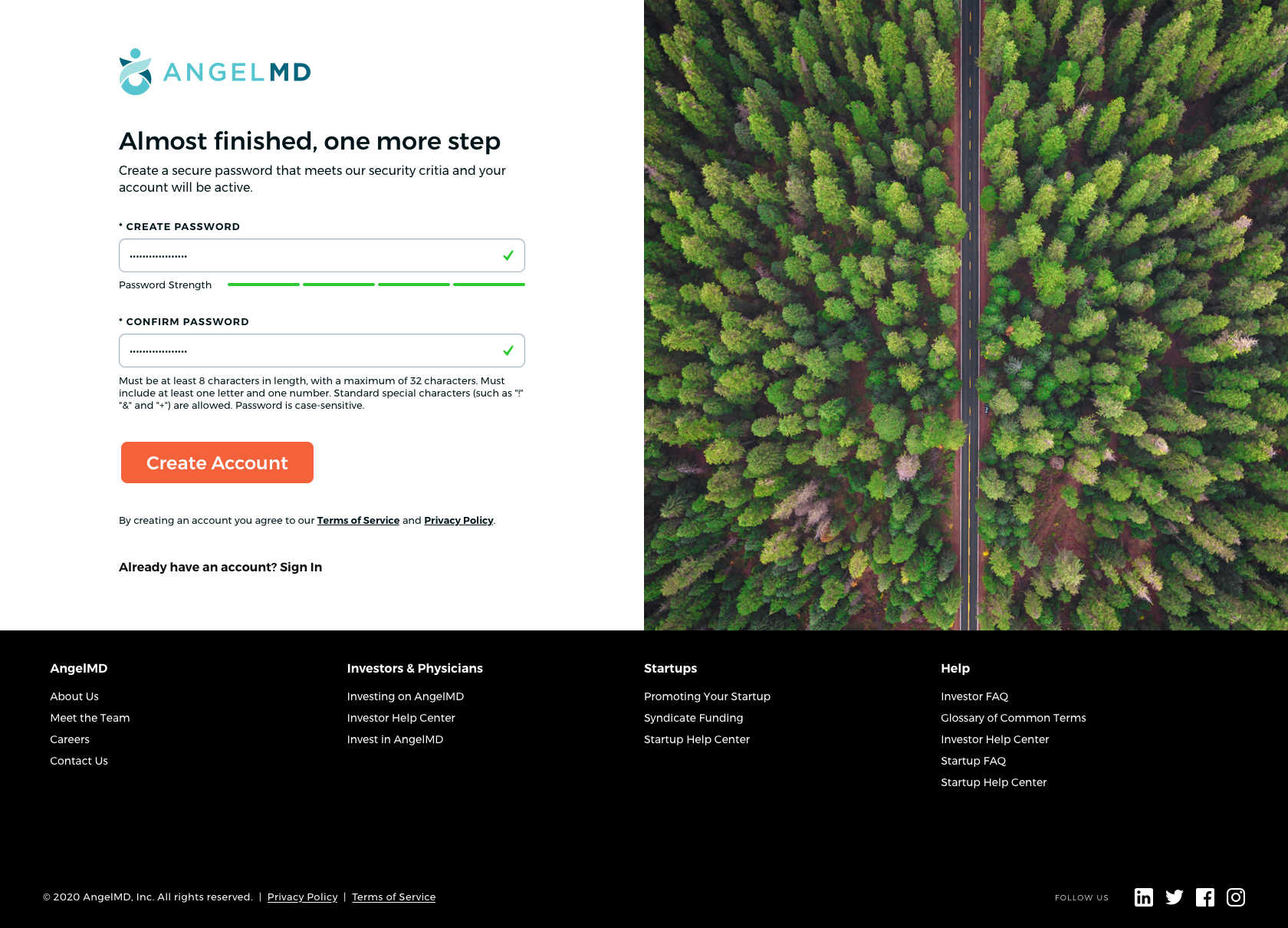
Improved onboarding experience
Simplified the onboarding experience to reduce account creation time by 68%.
-
Enhanced Deal Flow and Investment process
Developed better syndicate investment processes to facilitate stronger group investments with funds, family offices, and institutions.
-
Public and Private Group Investments
Improved public and private group functionality to help manage research, group chatter, startup, and clinical advisory.
-
Simplify Account Creation & Dynamic Profiles
Reduced major account creation drag by restructuring the account/profile process by lower account walls. Archived by creating a single account with core persona profiles that can be added.
-
React Native Mobile App
Building the right tool for the job. Most physicians, startup founders, and investors spend a lot of time on the go. So a mobile app was a no-brainer to take the product to the next level.
Rethinking how users use the product
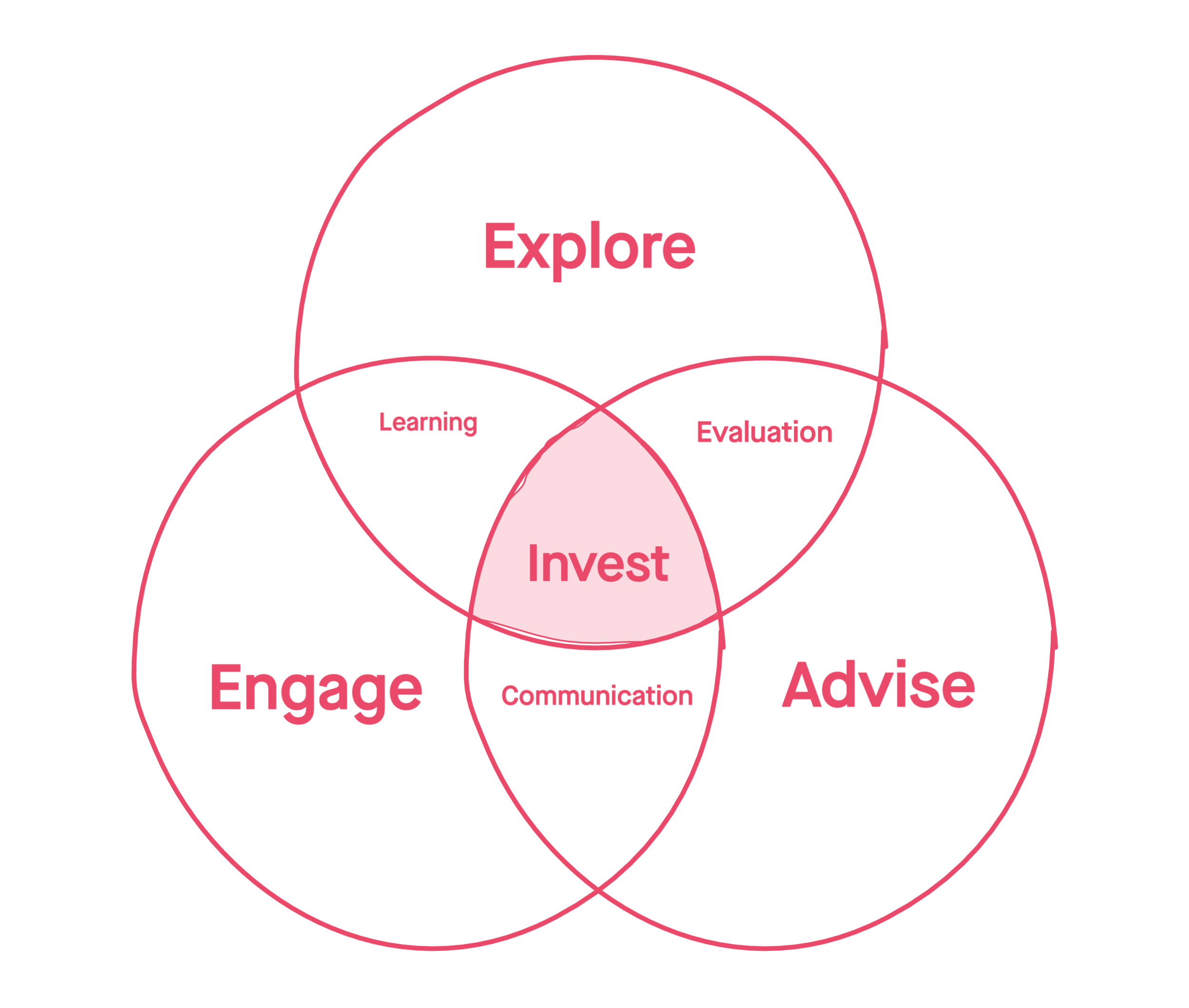
Symbiotic Experience Model – Creating symbiosis of experience to drive deeper product value
The model demonstrates that interaction in all three spheres produces the prime UX or markers of investment success on our platform. Our prime users will interact in all three spheres. Interaction in all three will demonstrate the investment viability of a startup. If publicly visible, markers of interactions can generate community cohesion and drive interest in a specific startup, innovation category, or specialty. We need data to power the experience and refine our machine learning and natural language processing. Spheres of interaction coupled together build the triangle of a successful investment.
Building a better account structure meant we needed to lower product walls with account types.
Not every user was a single persona, eg. startup founder, physician, investor. Some users were a hybrid of two or even all three.
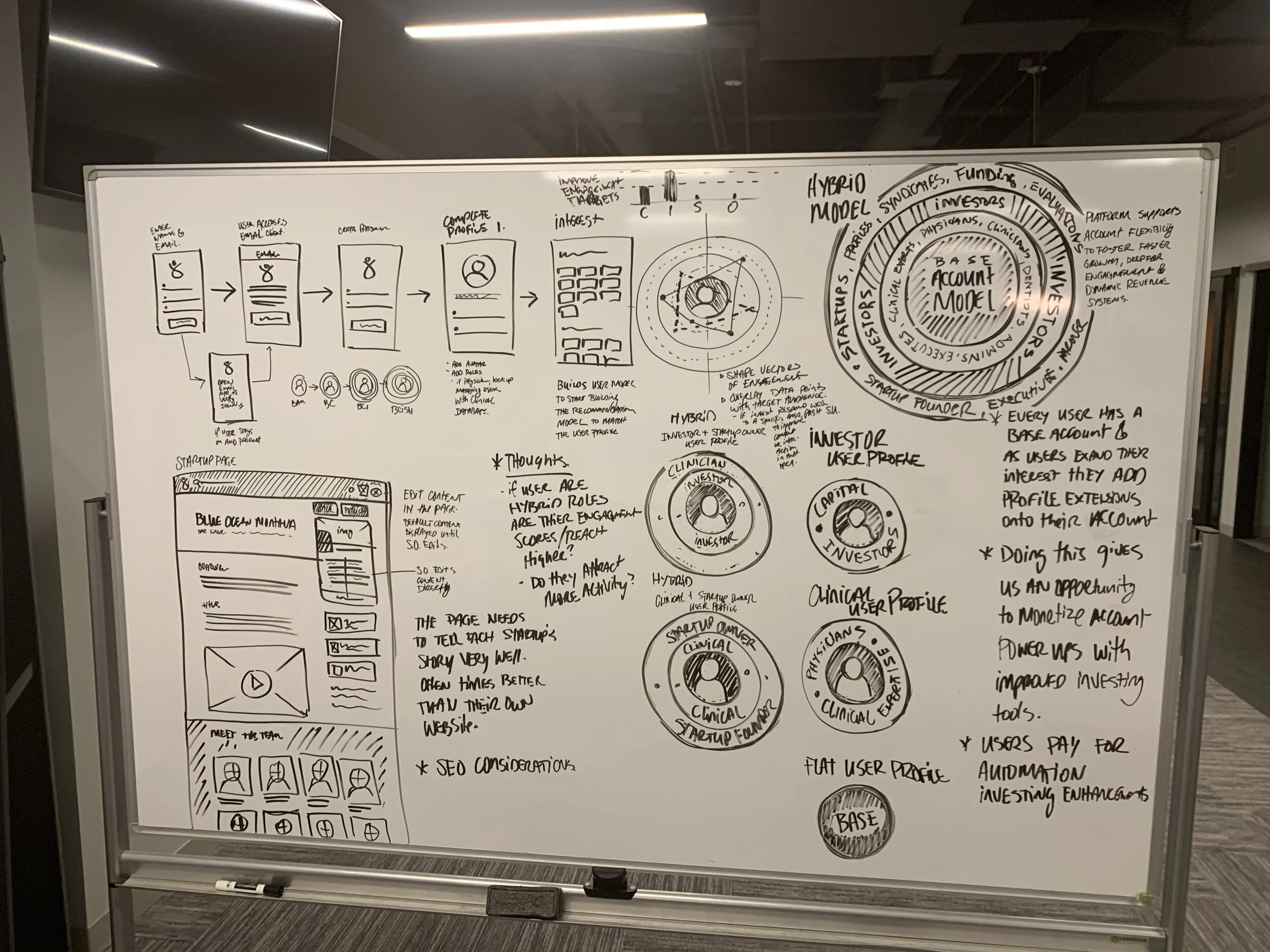
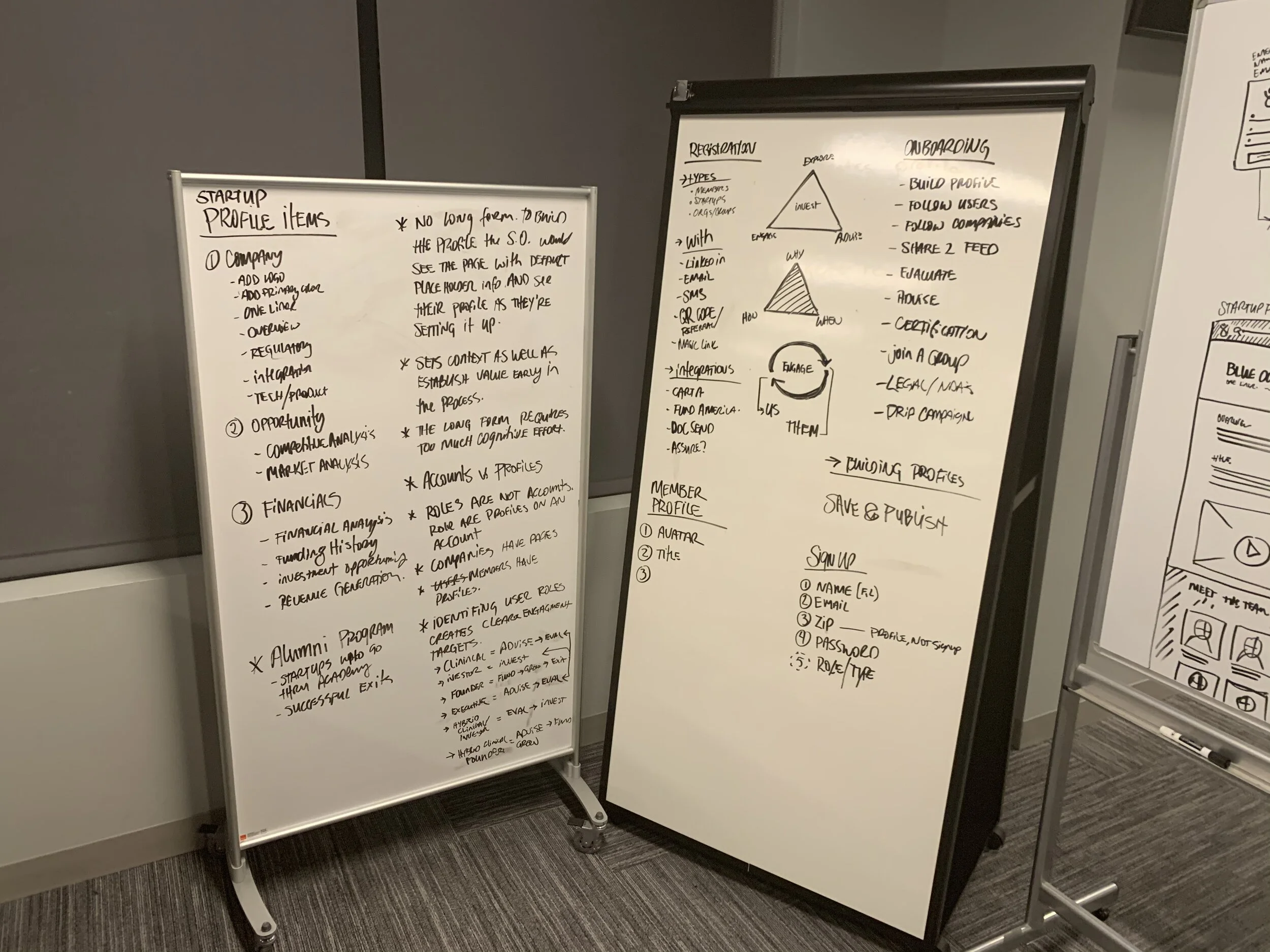
Reimagining the account structure
Since every user wasn’t just a single persona, without lowering the product walls, it meant that those in a hybrid shared dual personas role had to have a separate account with unique login credentials for each role.
The new thinking starts with a base account and adds profile layers. For example, If I were a physician and created an account, I would start as a basic user and then claim my physician status by validating my medical credentials through a third-party validation service. If I were also a startup founder, I would create a startup page. And lastly, If I was an investor, I needed to prove that I was an accredited investor using a third-party investor validation service.
We overhauled our registration process to simplify the experience, build a flexible and scalable account structure, promote user exploration, and drive increased revenue opportunities. The two whiteboard photos demonstrate the early-stage thinking around the new account structure.
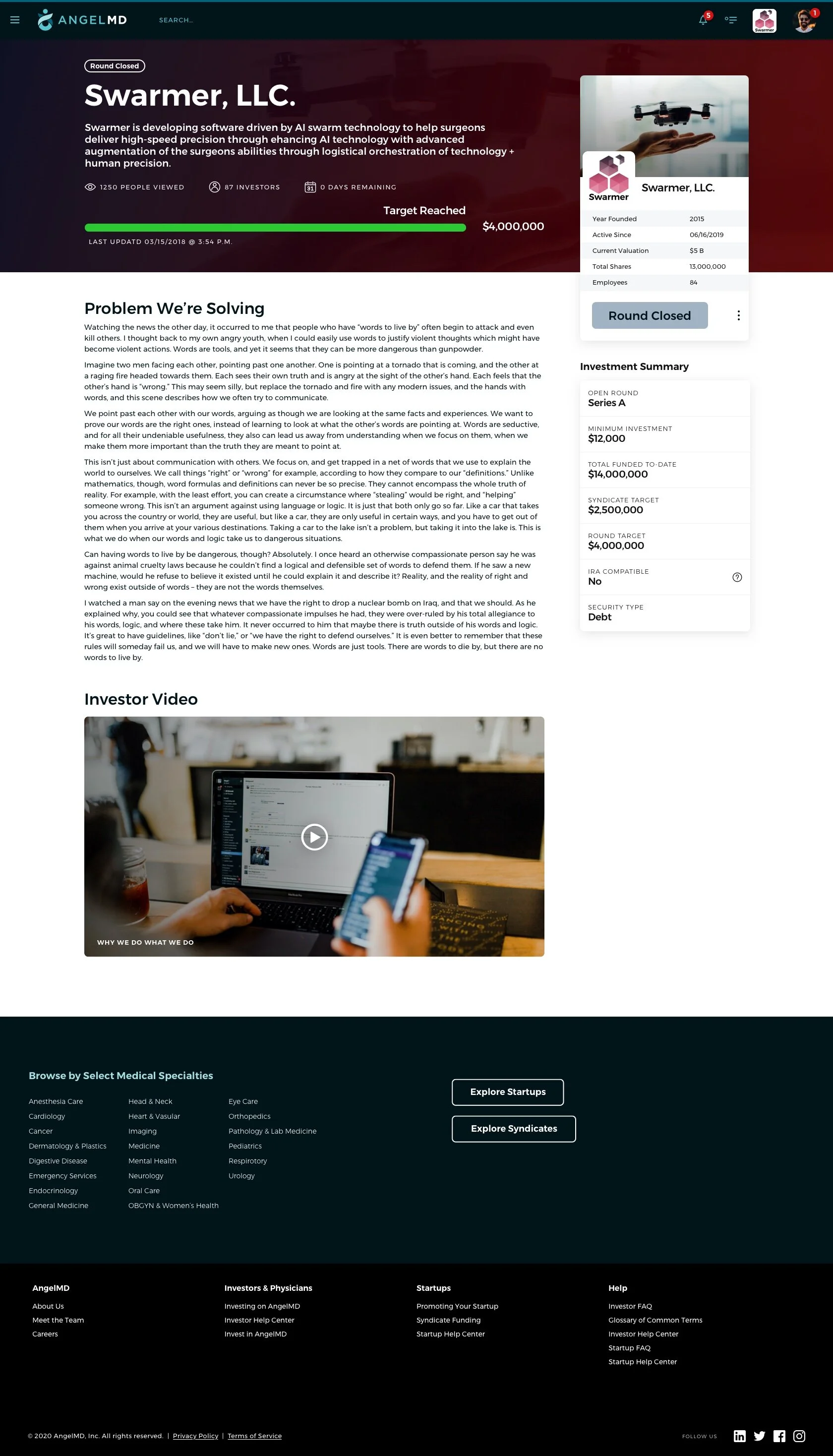
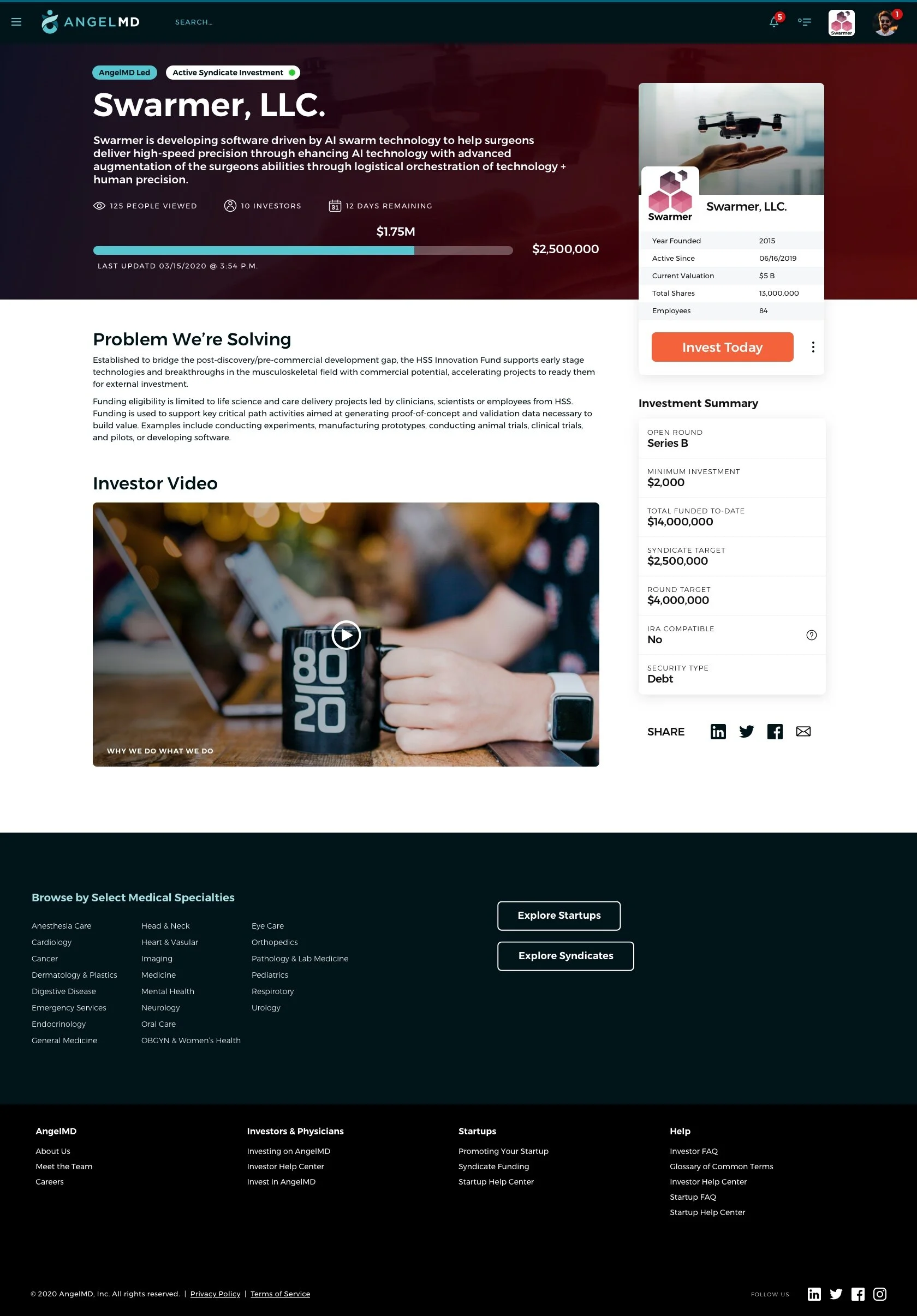
Creating better startup pages, profiles, and onboarding
Investor onboarding wireframes
Physician onboarding wireframes
Explore. Engage. Advise. Invest.
React Native Mobile App experience
Sign In
The sign-in experience in the app is sleek and simple. Branding is minimized to only the mark, and the inputs for email and password are divergent from what input looks like in our product. Primary experience should send users to a choice entry screen. If users have an existing account but are logged out, we should retain their username and prompt them to enter their password. The CTA button follows the CTA button in the current AngelMD Design System. If users forget their password, tapping on the “Forgot Password?” The button will display an email input to recover their password.
The alternate concept uses light and dark mode on login. In addition, the display mode would auto-selected based on dusk = dark, sunrise = light.
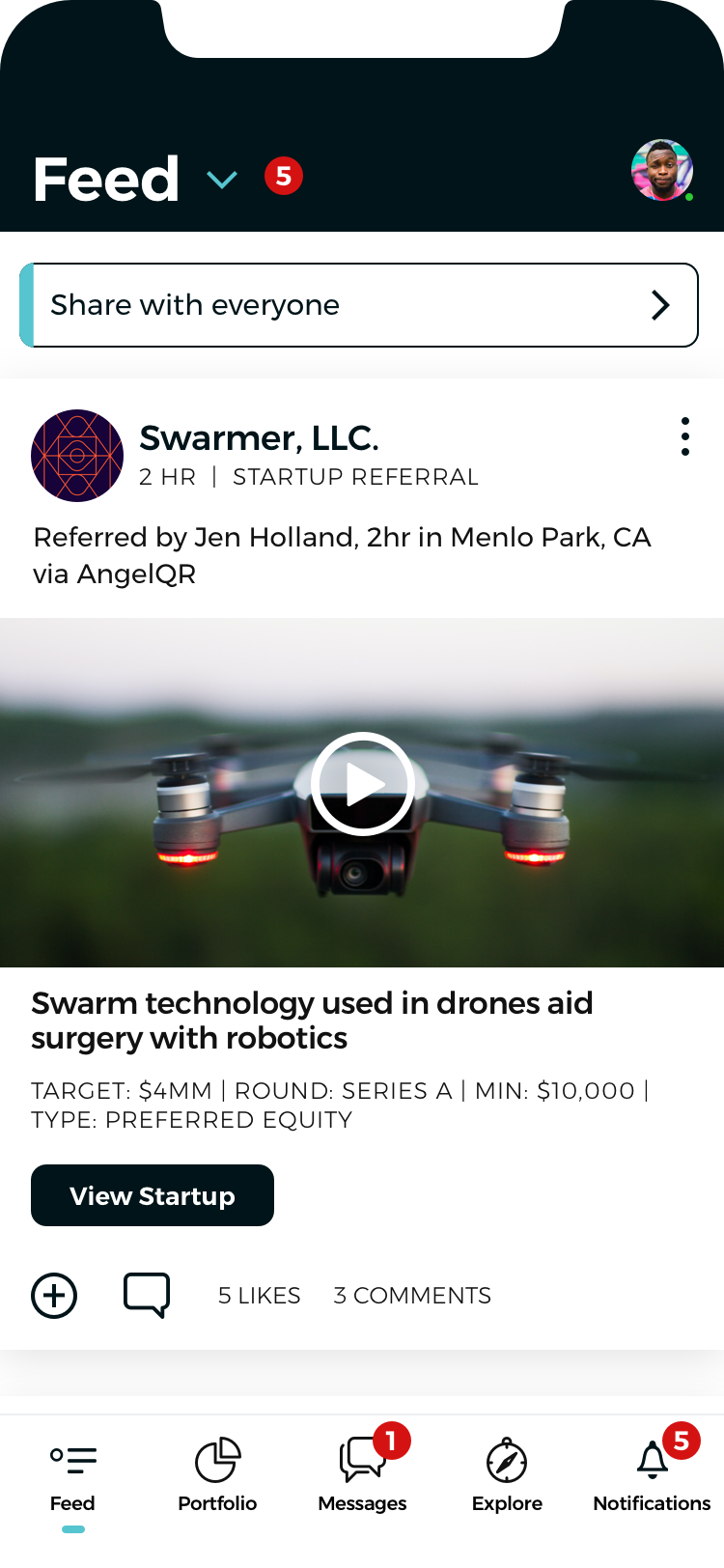
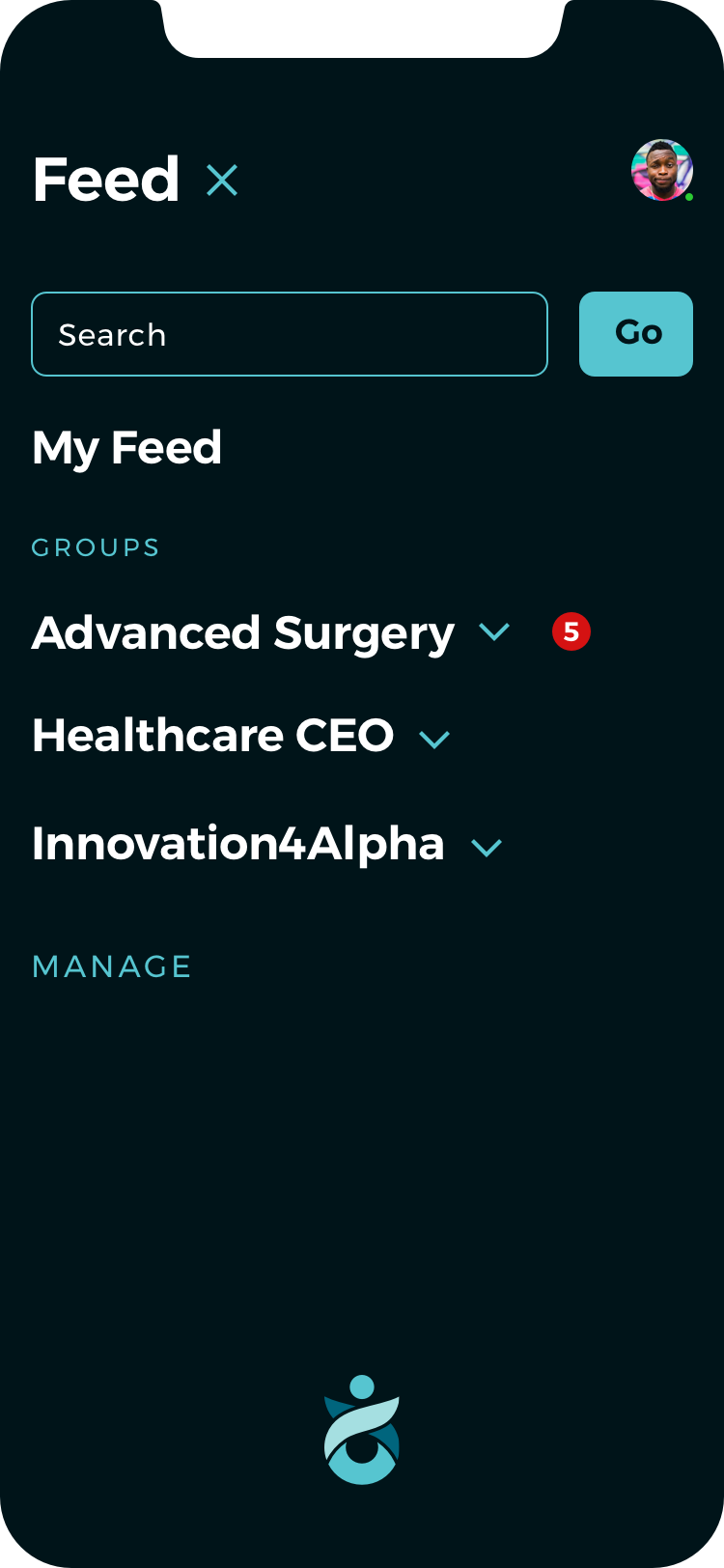
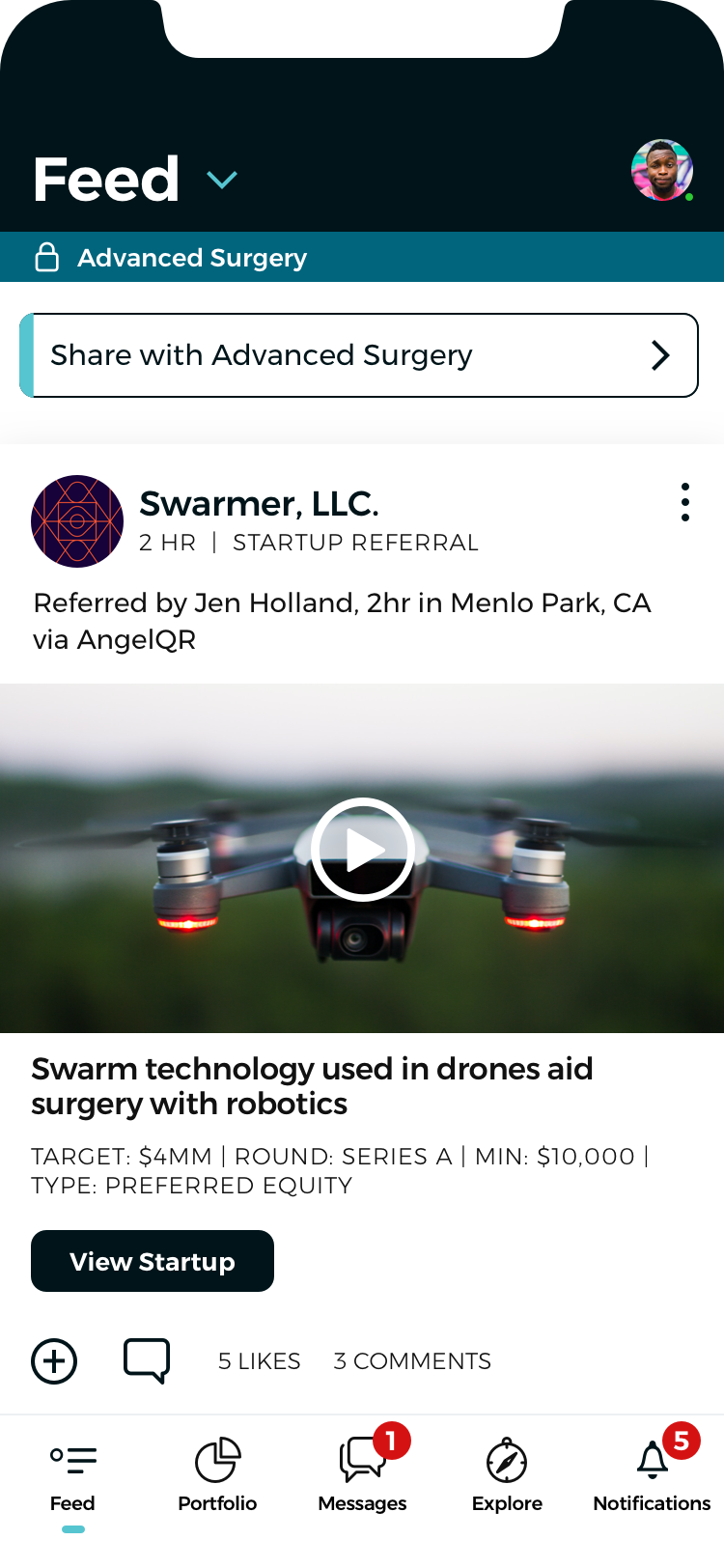
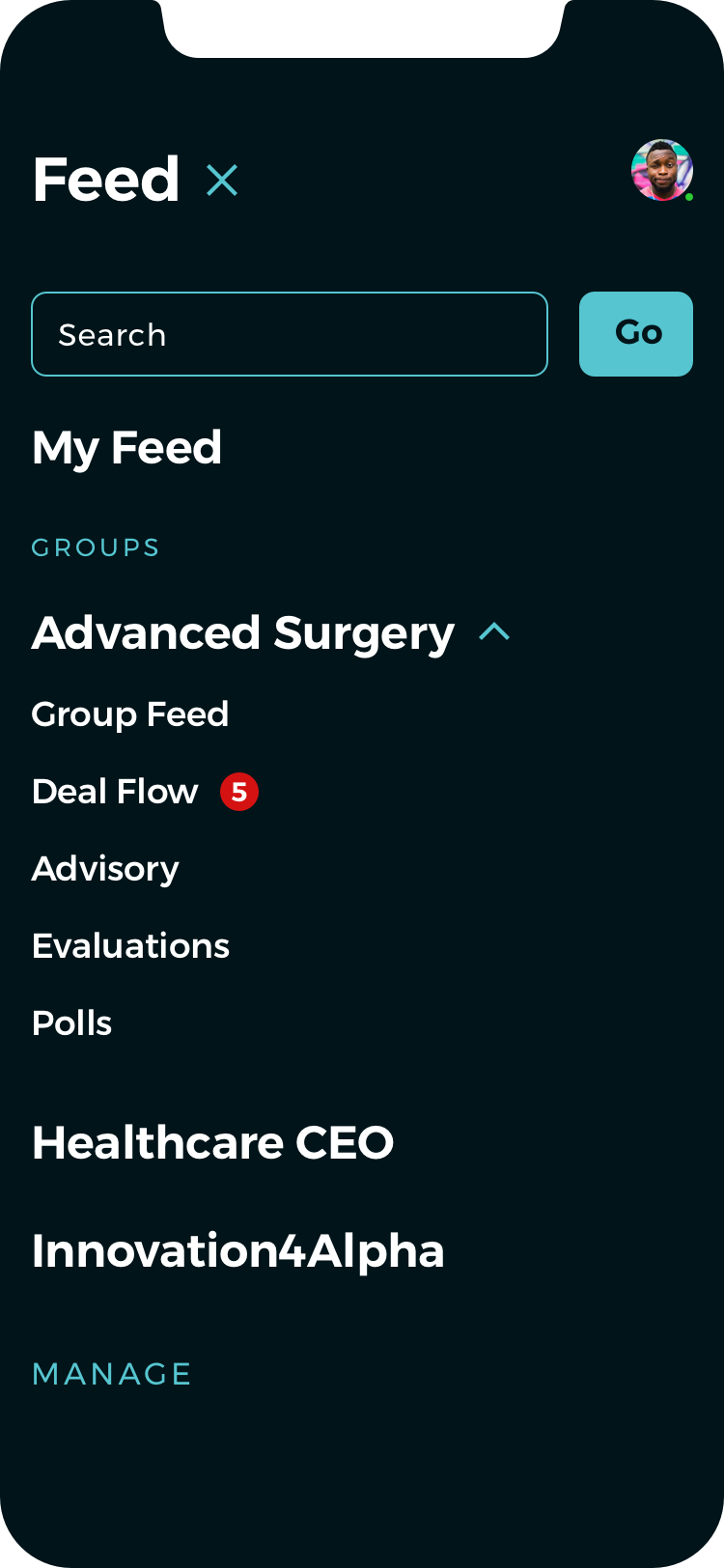
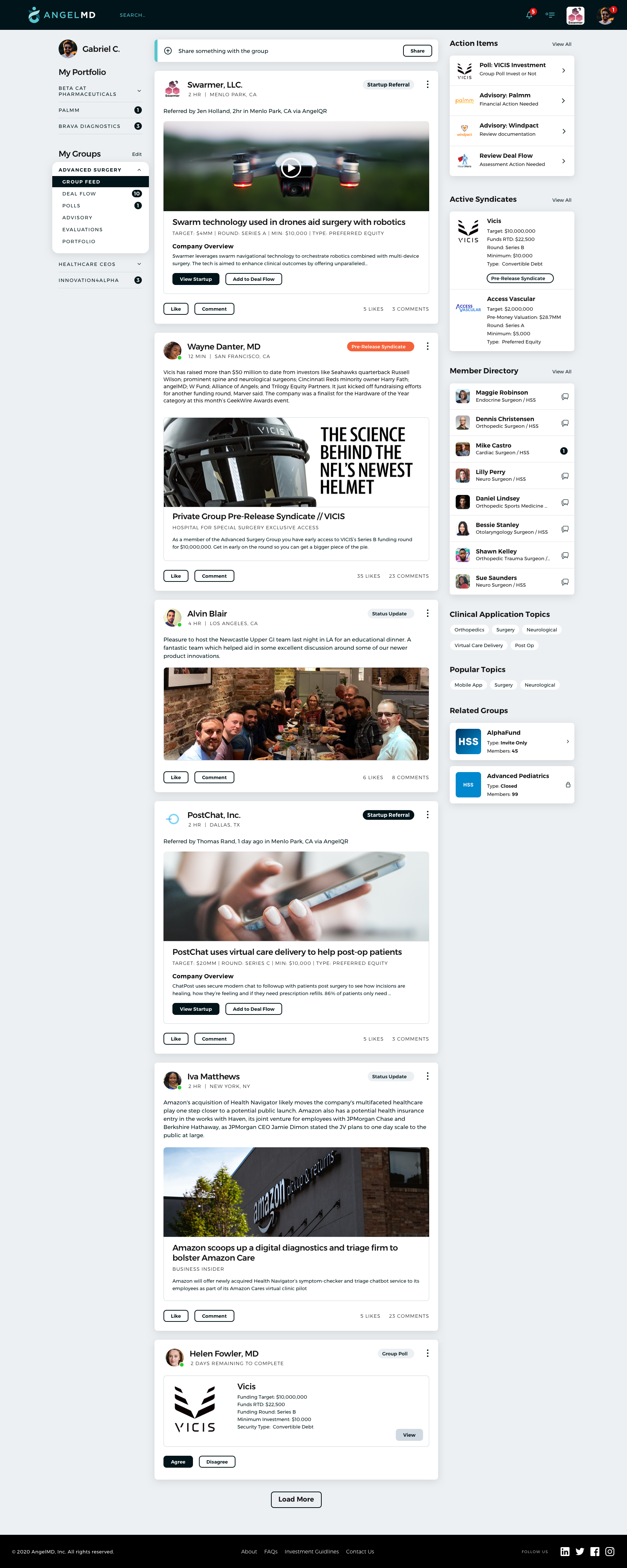
The Feed & Private Groups
The go-to destination to discover opportunities, help others succeed, learn, or to satisfy a new obsession. The Feed is the pulse of what's happening on AngelMD. The feed is a form of passive navigation through community activity and algorithmic information enrichment that aligns with the user’s behavior, interests, and expertise.
Private groups are a paid feature that allows groups of individuals to communicate, explore, advise, evaluate, and invest. Think of this as social media combined with project management. Group functionality allows startups to create a profile under the attribution of the group for evaluation. Advisory as a group is also a feature available within the group.
Data sets from these groups will be vital to the growth of our platform, and we’ll need to be sure we can use that data to power ML and NLP tools across our product. Evaluation, advisory, and information statistics will be vital data.
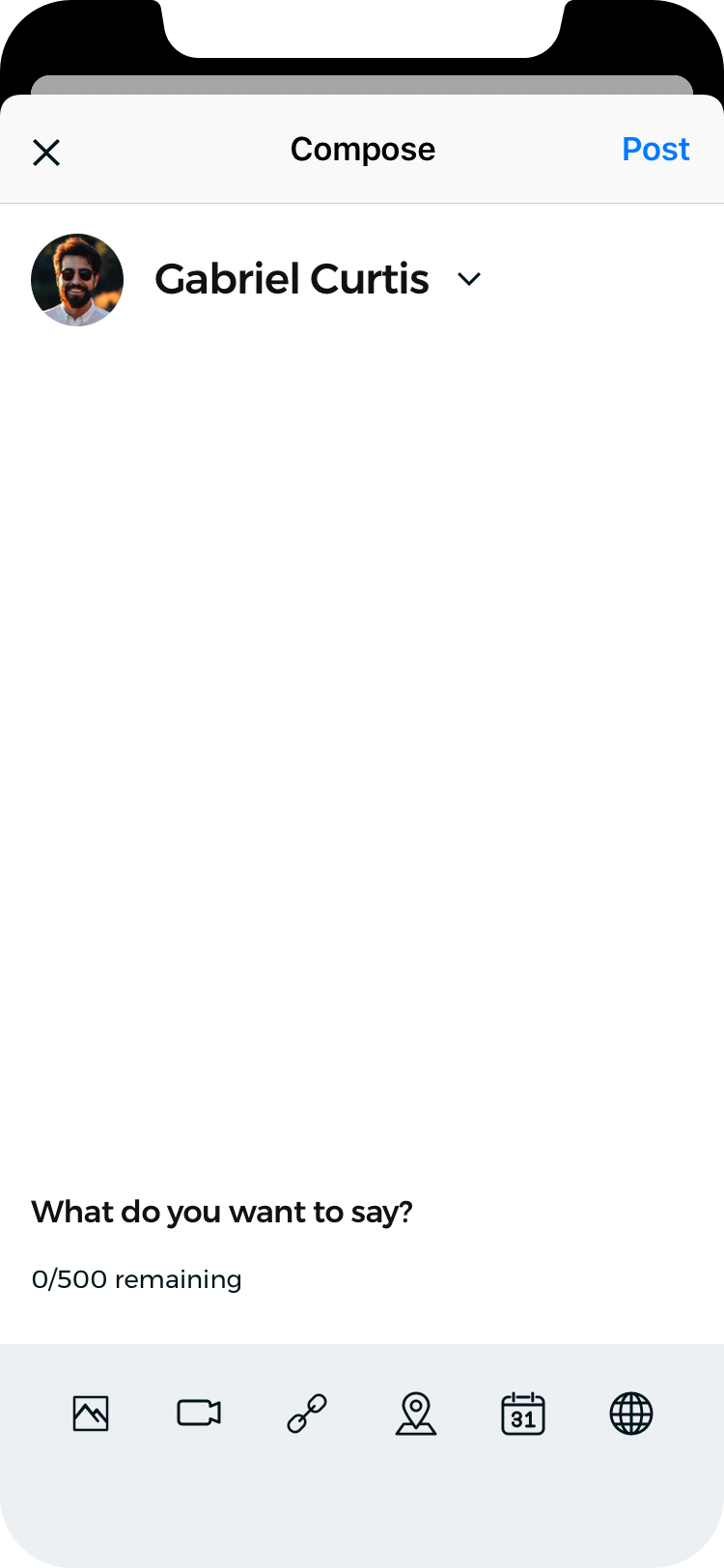
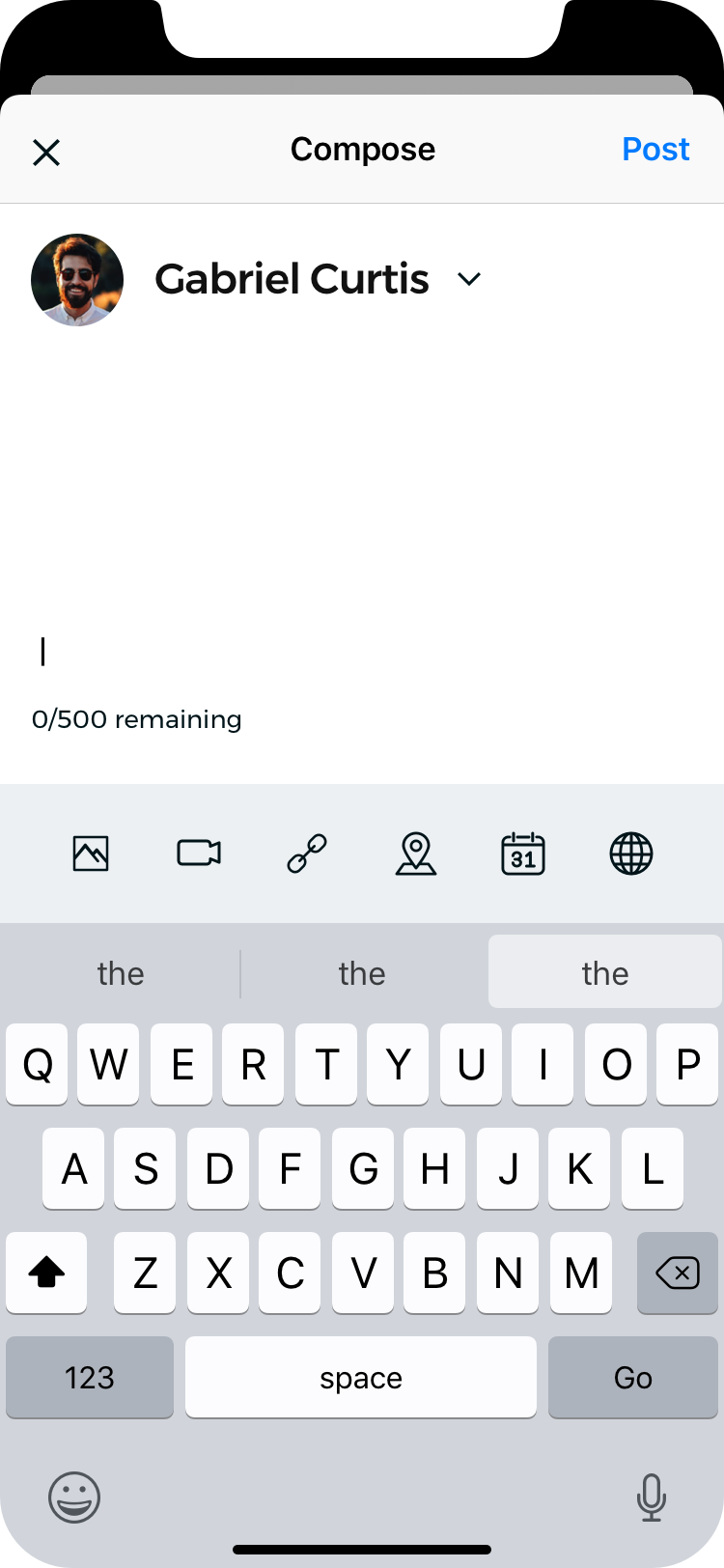
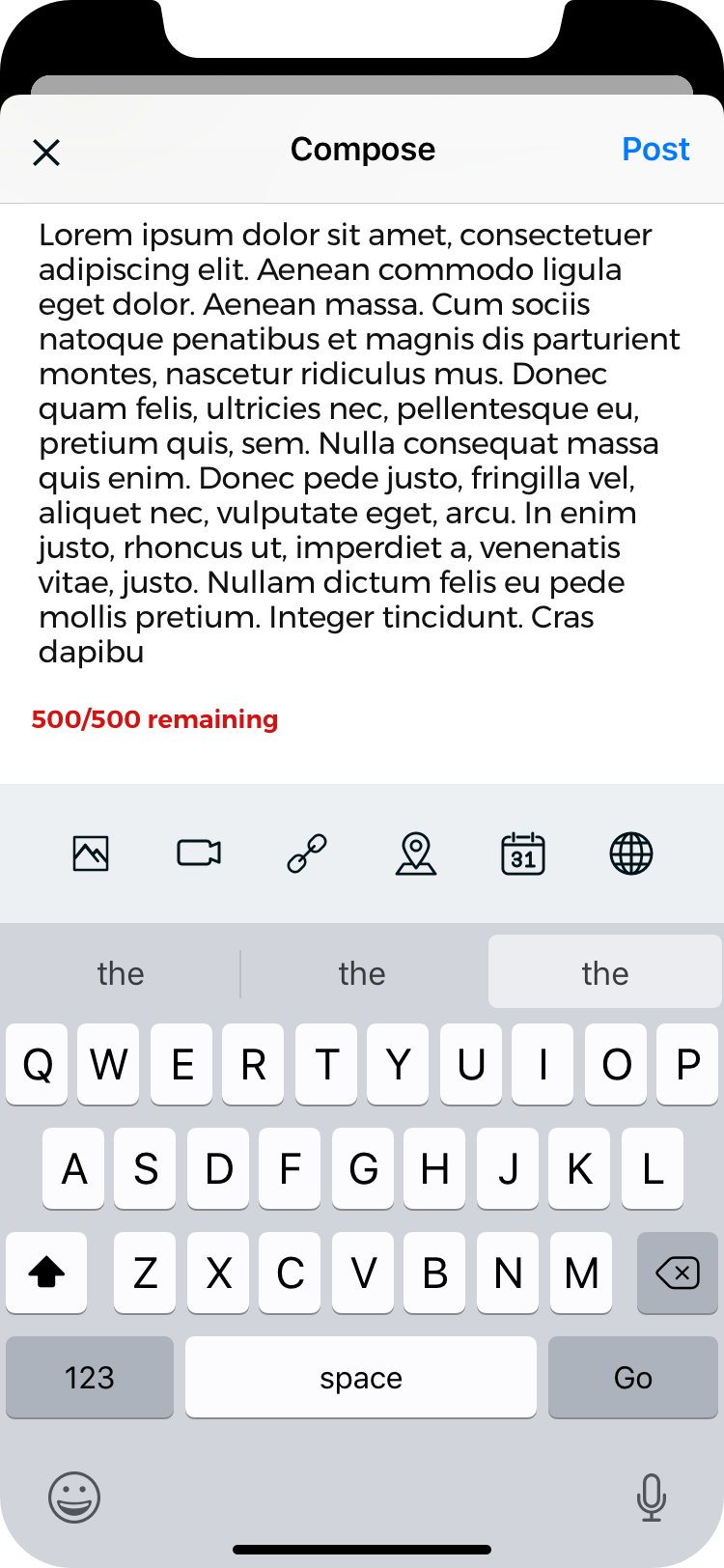
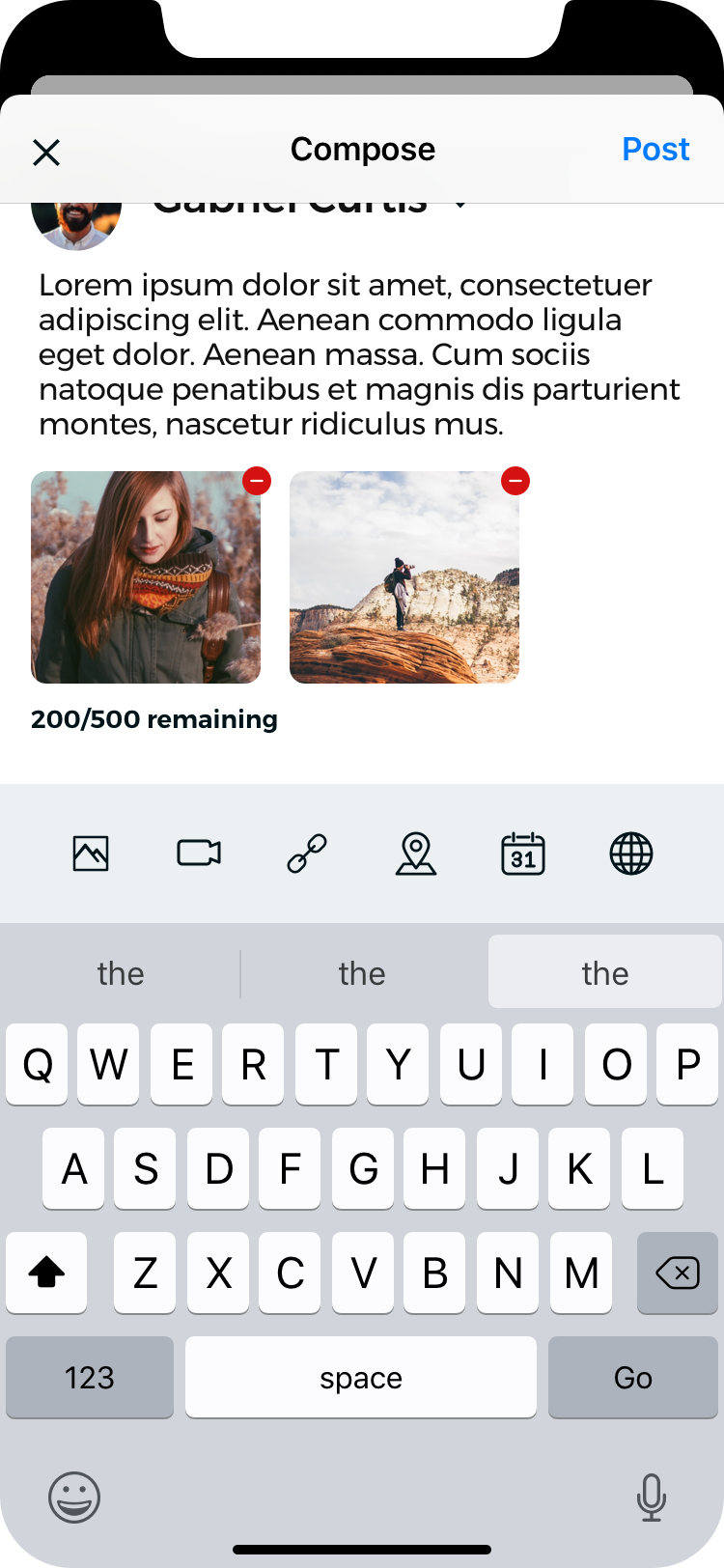
Creating a post
The following illustrates the experience of posting to the feed. The iOS version of the app will use its modal experience to compose a post. The thinking here is that composing a post is a layer on top of the Feed. Posting will use this experience throughout the feed interaction experiences. Other experiences will include tags, locations, likes, comments, etc.
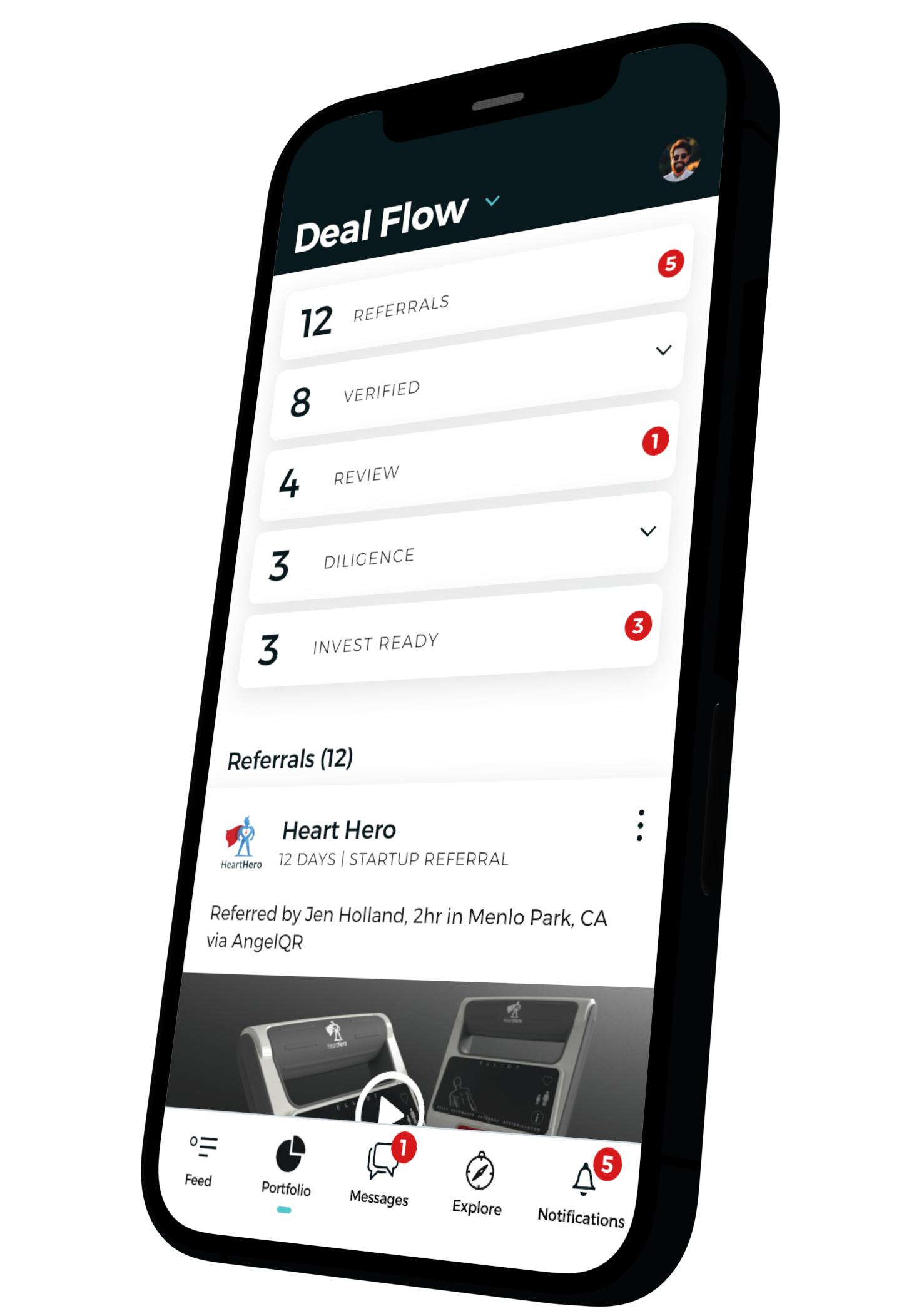
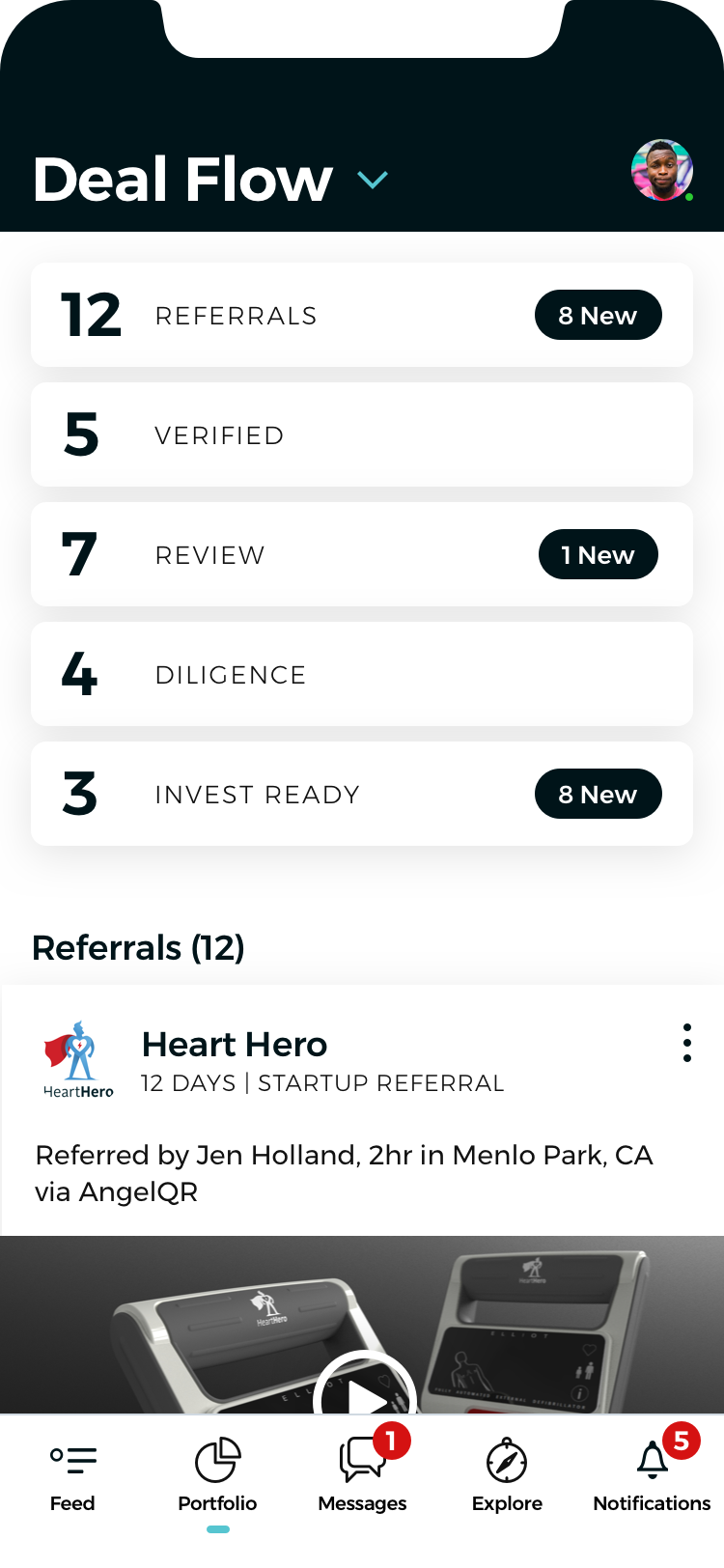
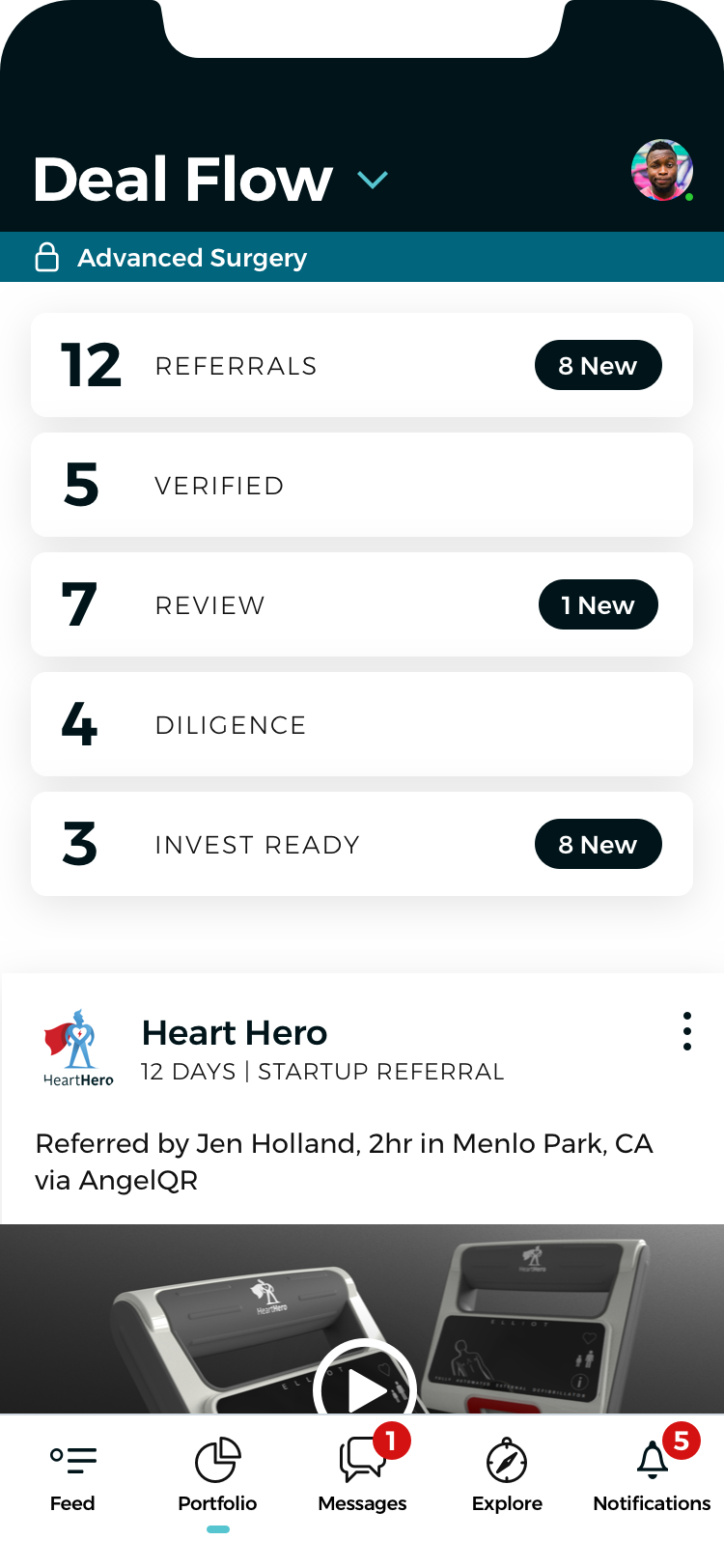
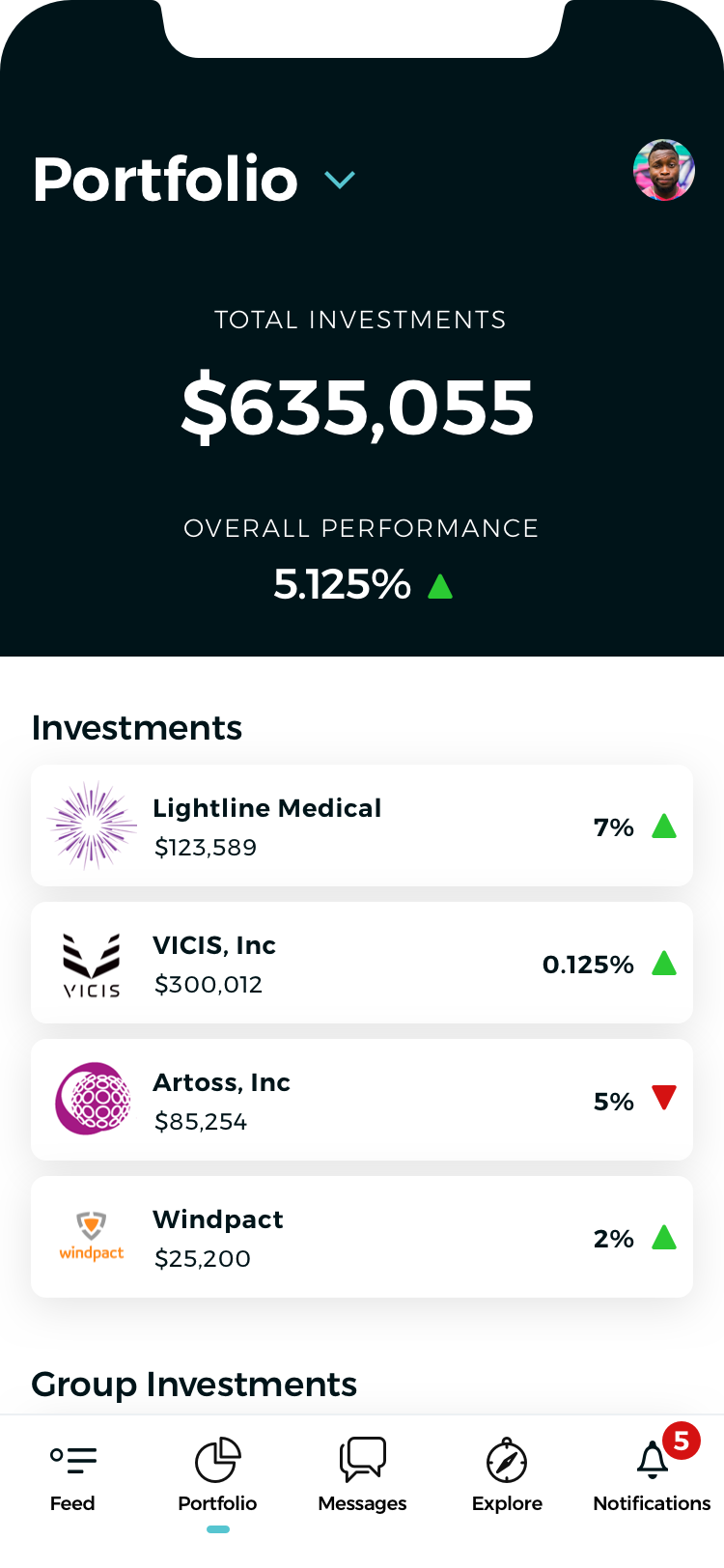
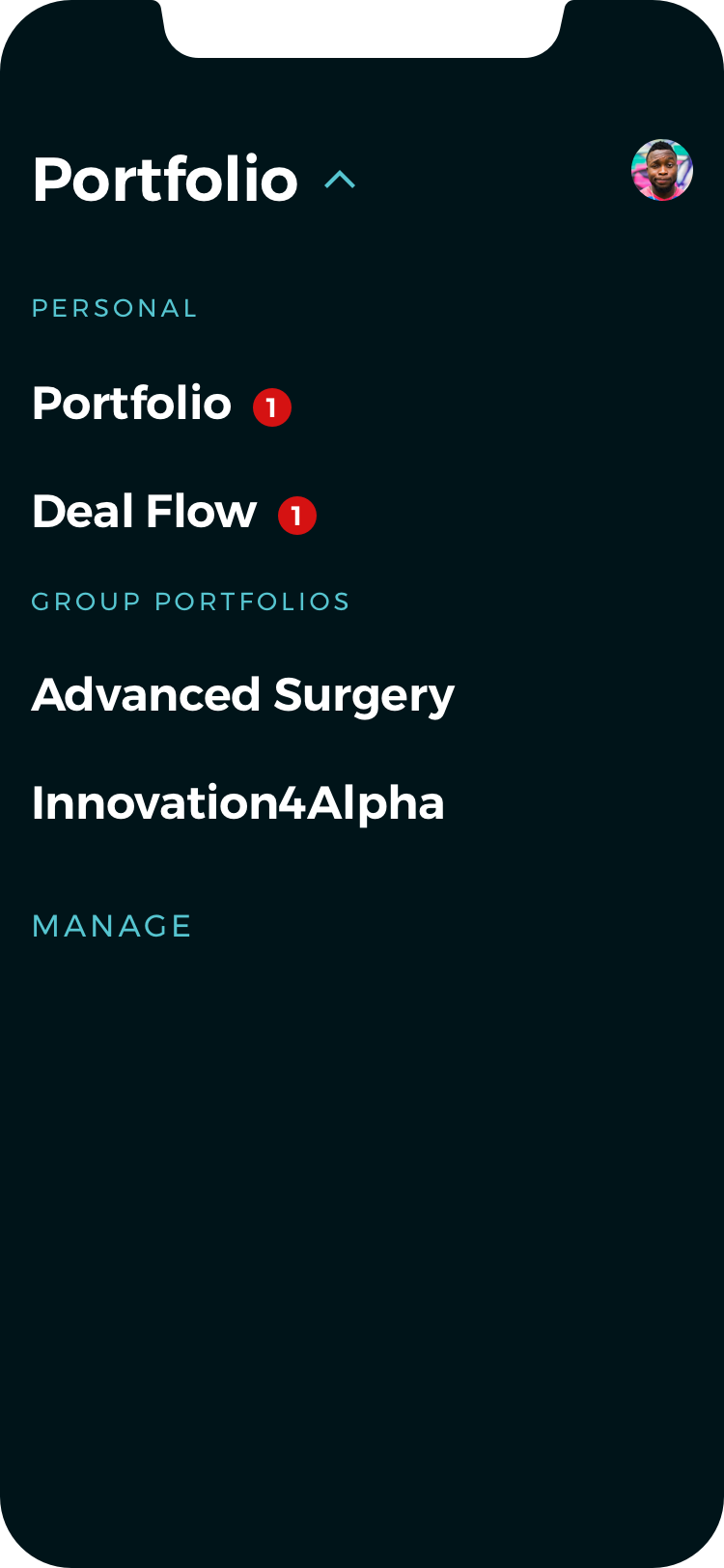
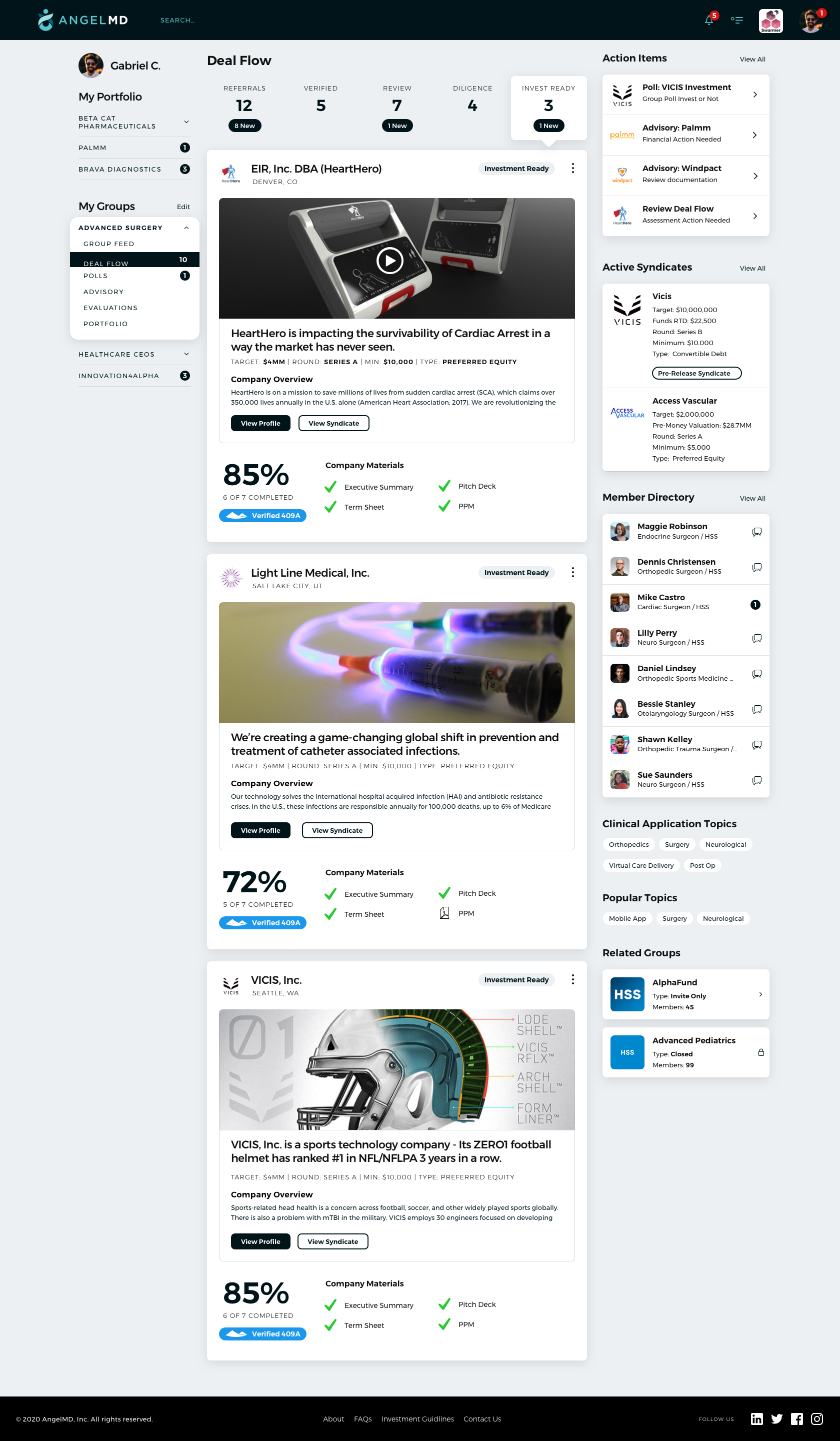
Deal Flow & Investment Portfolio
Evaluation of a company as a viable investment opportunity through a step-by-step review process. Deal flow has two versions, individual and group.
AngelMD Investment Platform Desktop
Empowering Collaboration in Healthcare Innovation
The AngelMD platform is a cutting-edge healthcare investment solution that connects investors, physicians, and startup founders to drive the future of healthcare innovation. Designed as a collaborative ecosystem, AngelMD offers a seamless platform for crowdfunding breakthrough healthcare startups, providing a space for users to connect, share knowledge, and make informed investment decisions.
At its core, AngelMD empowers investors by providing access to a curated selection of promising healthcare startups. With an easy-to-use interface, users can manage their deal flow, track investment opportunities, and stay updated on innovations across various healthcare fields. The platform is designed to simplify the complex process of evaluating and funding healthcare ventures, offering tools for due diligence, financial analysis, and investment performance tracking.
For physicians, AngelMD offers a unique opportunity to participate in the investment process while leveraging their expertise to evaluate and advise on the medical potential of startups. Physicians can connect with other industry professionals, offer insights on healthcare solutions, and collaborate with investors and founders to shape the future of healthcare technology and services.
Founders of healthcare startups benefit from the platform's crowd-funding capabilities, gaining access to a community of investors and medical professionals eager to support innovative ideas. AngelMD provides the tools for startup founders to manage investor relationships, showcase their breakthroughs, and raise capital to bring their products to market.
In addition to its core functions, AngelMD also features a suite of tools to manage the entire investment lifecycle—from initial connection and evaluation to ongoing tracking and reporting. The platform fosters transparency and collaboration, ensuring all parties are informed and aligned.
Ultimately, AngelMD is more than just a crowdfunding platform. It is a robust community-driven ecosystem that accelerates the development and funding of healthcare innovations, making it easier for investors, physicians, and founders to work together and bring life-saving breakthroughs to market.
Explore More
-

Next-Gen Freight Intelligence
-

Redesigning Telemedicine
-

EdTech Platform
-

Building Smarter & Safer Kid TV
-

Evolving Live TV
-

UX Upgrades + Chomecast
-
The Fastest Way to Trade EDI